39 chart js data labels example
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions. › docs › latestCartesian Axes | Chart.js Aug 03, 2022 · An axis can either be positioned at the edge of the chart, at the center of the chart area, or dynamically with respect to a data value. To position the axis at the edge of the chart, set the position option to one of: 'top', 'left', 'bottom', 'right'. To position the axis at the center of the chart area, set the position option to 'center'.
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.

Chart js data labels example
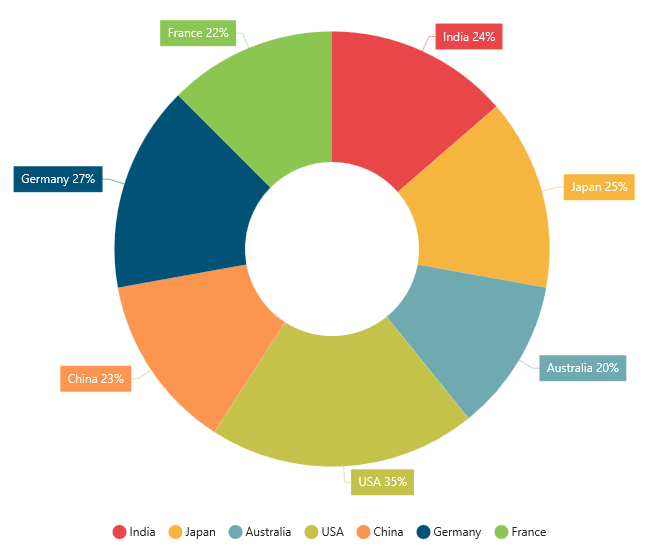
phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ... | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation .
Chart js data labels example. stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Note how QuickChart shows data labels, unlike vanilla Chart.js. This is because we automatically include the Chart.js datalabels plugin. To customize the color, size, and other aspects of data labels, view the datalabels documentation . | Open source HTML5 Charts for your website This example has 1M (2x500k) points with the new decimation plugin enabled. New in 2.0 Mixed chart types Mix and match bar and line charts to provide a clear visual distinction between datasets. phppot.com › php › creating-dynamic-data-graph-usingCreating Dynamic Data Graph using PHP and Chart.js - Phppot Aug 25, 2022 · I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output generated by Chart.js charting library with the dynamic data from the database. Chart HTML5 Canvas. Download Chartjs library from the GitHub and include the library files in your example. In the ...











![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)























Post a Comment for "39 chart js data labels example"