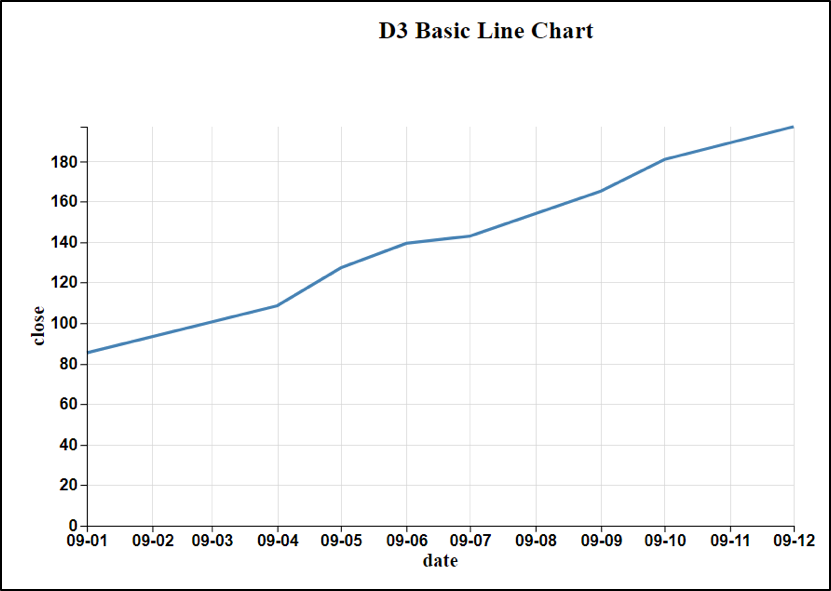
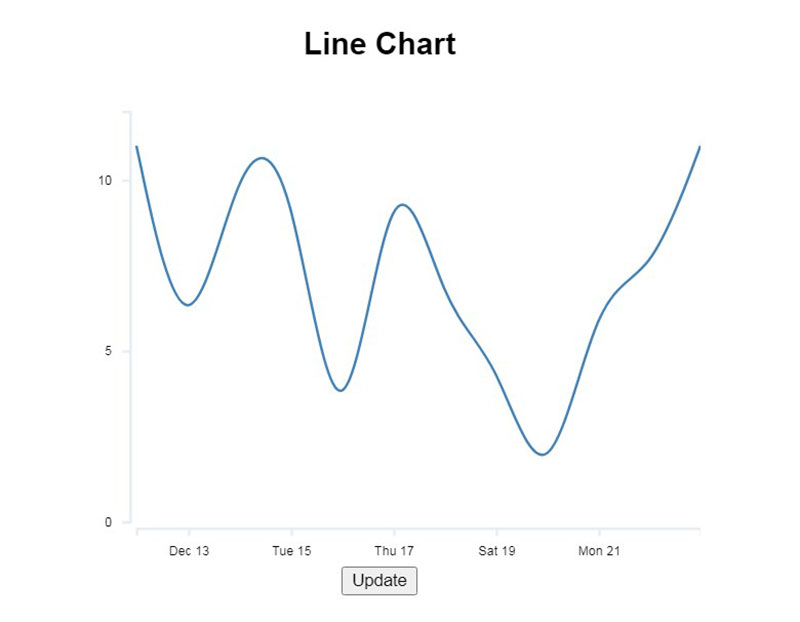
38 d3 line chart with labels
Making an Interactive Line Chart in D3.js v.5 - Data Wanderings In this section we will adjust the original chart to remove all line styling and introduce mouse-over events on a single line level. The data used for this exercise is stored in more_data.csv. Load the original line_chart_interactive.htmlfile (without the changes applied in the first scenario) in your code editor. Drawing axis in d3.js - D3 Graph Gallery Let's start with the most common type of axis: the linear axis. Basically, the idea is to map a numeric variable to the axis. It is used in most of chart types, like scatterplot or histogram.. Here is the code allowing to add a linear axis in a div that has the id res (html code not shown here).
[Solved]-D3: Add data value labels to multi line graph-d3.js d3.js line and area graph - want to add a extra line defined by two points and representing a threshold/minimum value (for ease of viewing) C3 - Add Custom Labels on Line Graph; d3 v4 how to add data labels to bar graph; Add labels to d3 line graph; How to draw a multi line series graph using d3.js with json data using angular directives

D3 line chart with labels
D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax: javascript - Add labels to d3 line graph - Stack Overflow The data for the line graph uses the following data format: 26-Apr-12,0.048 25-Apr-12,0.048 24-Apr-12,0.048 I would like to add an optional string to each record so it looks like: Multi-line Chart with Labels, D3.js / Niko McCarty / Observable ... data into arrays that can then be plotted as a multi-line chart. Join me! Load Data Chart Dimensions Scales Axes Line Generator Grid Axis Labels Imports.
D3 line chart with labels. Learning D3 — Multiple Lines Chart w/ Line-by-Line Code ... - Medium Line 25-30: Append the y-axis label. By default, the text is drawn from left to right, so we need to rotate it anti-clockwise by 90 degrees .attr ("transform", "rotate (-90)"). "text-anchor" is used to tell d3 that the (x,y) position of the text should be based on "start", "middle" or the "end" of the text. plotly.com › javascript › referenceScatter traces in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. Build a simple line chart with D3.js in Angular - Medium Install D3.js as a dependency and as we're working with Typescript, install the d3 types as well: npm i --save d3. npm i --save-dev @types/d3. Next, create a component for your chart via Angular ... Donut chart with group label in d3.js - D3 Graph Gallery Start by understanding how to build a basic donut chart. Here the tricky part is to find the 3 x,y coordinates we need to add the labels: posA: line insertion in the slice. posB: line break position. posC: label position. posA is straightforward thanks to the centroid function of d3. It is used to label pie chart as well.
c3js.org › referenceC3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: C3.js | D3-based reusable chart library 15/06/2020 · C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of … Treemap traces in Python - Plotly A plotly.graph_objects.Treemap trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. Visualize hierarchal data from leaves (and/or outer branches) towards root with rectangles. The treemap sectors are determined by the entries in "labels" or "ids" and in "parents". Line chart | the D3 Graph Gallery Step by step. Line chart are built thanks to the d3.line () helper function. I strongly advise to have a look to the basics of this function before trying to build your first chart. First example here is the most basic line plot you can do. Next one shows how to display several groups, and how to use small multiple to avoid the spaghetti chart.
Pie traces in Python - Plotly A plotly.graph_objects.Pie trace is a graph object in the figure's data list with any of the named arguments or attributes listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors` D3 Bar Chart Title and Labels | Tom Ordonez D3 Creating a Bar Chart D3 Scales in a Bar Chart Add a label for the x Axis A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate (w/2, h-10) which is calculated to translate (500/2, 300-10) or translate (250, 290). D3.js Line Chart Tutorial - Shark Coder First, we need to install D3, create files, and prepare data. D3 installation First of all, you need to install D3. Download the latest version d3.zip on GitHub. Then install D3 via npm: npm install d3 Creating files D3 Axes | D3 in Depth How to create chart axes using D3's axis module. This article covers axis orientation, transitions, number of ticks, custom tick values, tick formatting and tick size. One of the most useful D3 modules (especially when creating bar, line and scatter charts) is the axis module which draws axes:
D3.js Line Chart with React - Shark Coder Margins will be used to create space for labels and titles. 2. Create the Chart () function const Chart = () => { } Inside this function, set the states that will help handle the mousemove event and append the data: const [activeIndex, setActiveIndex] = React.useState(null), [data, setData] = React.useState([]);
github.com › jiahuang › d3-timelineGitHub - jiahuang/d3-timeline: Simple JS timeline plugin for d3 Dec 05, 2019 · sets the d3 color scale the data series in the timeline. Defaults to d3.scale.category20()..colorProperty(propertyName) sets the data item property name that maps your data items to your color scale. For example if you set your chart's colors() and colorsProperty() as follows:
GitHub - d3/d3-scale: Encodings that map abstract data to visual ... Internally, a piecewise scale performs a binary search for the range interpolator corresponding to the given domain value. Thus, the domain must be in ascending or descending order. If the domain and range have different lengths N and M, only the first min(N,M) elements in each are observed. # continuous.range([range]) · Source, Examples If range is specified, sets the …
How to build a basic line in D3.js - Towards Data Science In this tutorial, I have illustrated the procedure to build a basic line chart in d3.js, which is a low-level JS library to manipulate the HTML and build very powerful SVG objects. In summarizing, the steps to build the graph are the following: On the HTML page, create a div tag statically, which will contain the chart.
Making a Line Chart in D3.js v.5 - Data Wanderings Line Chart Lines are essentially d3.paths () that connect a bunch of (x, y) coordinates on a 2D plane. To construct a line you need to tell it where to find its x and y coordinates and then append that to the svg. Paste the following snippets to the previously created placeholders and let's review the code together.
Multiple line graphs with labels - bl.ocks.org Multiple line graphs with labels. This is an example of a line graph with multiple lines and labels at the end of those lines. The csv file starts with the newest data point and ends with the oldest. If you needed to get the 'y' position of the last point in the array you will need to use data[data.length-1].open rather than data[0].open.
altair-viz.github.io › user_guide › configurationTop-Level Chart Configuration — Altair 4.2.0 documentation Top-Level Chart Configuration . Many aspects of a chart’s appearance can be configured at the top level using the configure_*() methods. These methods and the properties that they set are only valid at the top level of a chart, and can be thought of as a way of setting a chart theme: that is, they set the default styles for the entire chart, and these defaults can be overridden by specific ...
Popular Blocks - bl.ocks.org D3 v3 time-series line chart. robyngit. Collapsible tree diagram in v4. d3noob. Force-Directed Graph. mbostock. Add multiple markers in leaflet.js. d3noob. Delete all your messages from DM or Channel in Discord. victornpb . From CSV to HTML table (Simple) ndarville. D3.js Drag and Drop, Zoomable, Panning, Collapsible Tree with auto-sizing. robschmuecker. Website that …
Create a Single Bar Chart - Meta-Chart Create a customized Bar Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com !
Multiple line graphs with labels - gists · GitHub This is an example of a line graph with multiple lines and labels at the end ... src=" ">.
Line Chart, Inline Labels / D3 / Observable yFormat, // a format specifier string for the labels colors = d3.schemeCategory10, // stroke color of line strokeLinecap = "round", // stroke line cap of the line strokeLinejoin = "round", // stroke line join of the line strokeWidth = 1.5, // stroke width of line, in pixels strokeOpacity = 1, // stroke opacity of line
A Simple D3 Line chart with Legend and Tooltips · GitHub - Gist A Simple D3 Line chart with Legend and Tooltips. GitHub Gist: instantly share code, notes, and snippets.
How to Improve D3.js Graphs with Annotations Regarding the order of the bar, the graph can be improved by ordering all the results into a descending order according to the value field. In D3 this can be achieved through the sort function: data.sort (function (x, y) {return d3.descending (x.Value, y.Value);}) This function requires as input parameter a function which specifies the rule ...
C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples ; Reference; Forum; Source # ... Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View …
github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... The line generator produces a spline or polyline, as in a line chart. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. # d3.line([x][, y]) · Source, Examples. Constructs a new line generator with the default settings.
Basic line chart in d3.js - D3 Graph Gallery Most basic line chart in d3.js. This post describes how to build a very basic line chart with d3.js. Only one category is represented, to simplify the code as much as possible. The input dataset is under the .csv format. You can see many other examples in the line chart section of the gallery. Learn more about the theory of line chart in data ...
Plotting a Line Chart With Tooltips Using React and D3.js D3.js is a data visualization library that is used to create beautiful charts and visual representations out of data using HTML, CSS, and SVG. You can plot and choose from a wide variety of charts such as treemaps, pie charts, sunburst charts, stacked area charts, bar charts, box plots, line charts, multi-line charts, and many more.
Adding labels to Graphs D3.js - educational research techniques May 15, 2019 ... In lines 22-30 we set the attributes for the svg variable. In line 32-34 we add a group element to hold the main parts of the graph. Lastly, in ...
Line Chart / D3 / Observable yLabel, // a label for the y-axis color = "currentColor", // stroke color of line strokeLinecap = "round", // stroke line cap of the line strokeLinejoin = "round", // stroke line join of the line strokeWidth = 1.5, // stroke width of line, in pixels strokeOpacity = 1, // stroke opacity of line } = {}) { // Compute values. const X = d3.map(data, x);
c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Multiple XY Line Chart. Multiple line chart with multiple custom x. ... Update axis labels.
Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser.
D3 v5 Line Chart - bl.ocks.org Create a path object for the line. Bind the data to the path object. Call the line generator on the data-bound path object. Add circles to show each datapoint. Add some basic styling to the chart so its easier on the eyes. Read through the code below to see where each part of the checklist is completed. forked from pstuffa 's block: D3 v4 Line ...
[Solved]-D3 Chart Legend Labels getting overlapped-d3.js [Solved]-D3 Chart Legend Labels getting overlapped-d3.js score:2 Accepted answer Instead of appending elements in a for loop you should utilize the .data () join. We could map the legend keys like this data.map (d => d.name) inside the data ().
developers.google.com › chart › interactiveSankey Diagram | Charts | Google Developers May 03, 2021 · var cli = chart.getChartLayoutInterface(); Height of the chart area cli.getBoundingBox('chartarea').height Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column ...
D3.js line chart x-axis label vertical so that ir doesn't overlap with the ... Hey there , i am using d3.js line chart to display time series but my x-axis label keeps overlapping with the next date. because they are ...
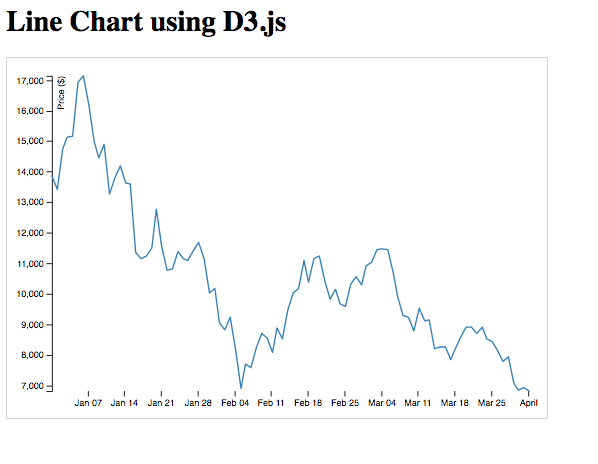
Learn to create a line chart using D3.js - freeCodeCamp.org Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM.
Multi-line Chart with Labels, D3.js / Niko McCarty / Observable ... data into arrays that can then be plotted as a multi-line chart. Join me! Load Data Chart Dimensions Scales Axes Line Generator Grid Axis Labels Imports.
javascript - Add labels to d3 line graph - Stack Overflow The data for the line graph uses the following data format: 26-Apr-12,0.048 25-Apr-12,0.048 24-Apr-12,0.048 I would like to add an optional string to each record so it looks like:
D3.js line() method - GeeksforGeeks The d3.line() method is used to constructs a new line generator with the default settings. The line generator is then used to make a line. Syntax:


































Post a Comment for "38 d3 line chart with labels"