43 jquery ui slider labels
Slider | jQuery UI Slider | jQuery UI Slider Drag a handle to select a numeric value. Examples Default functionality Colorpicker Custom handle Multiple sliders Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider JqueryUI - Slider - tutorialspoint.com jQueryUI provides us a slider control through slider widget. jQueryUI provides slider () method changes the appearance of HTML elements in the page, adding new CSS classes that give them the appropriate style. Syntax The slider () method can be used in two forms − $ (selector, context).slider (options) Method
jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min.

Jquery ui slider labels
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider examples. Update of November 2019 collection. 5 new items. Free Frontend. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ... jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Jquery ui slider labels. jQuery Mobile Form Sliders - quanzhanketang.com Use the following attributes to specify restrictions: max - specifies the maximum value allowed; min - specifies the minimum value allowed; step - specifies the legal number intervals Adding Labels and Tick Marks to jQuery UI Slider Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. jQuery UI Button label Option - GeeksforGeeks jQuery UI Slider Widget. jQuery UI Slider animate Option; ... jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and jQuery. jQuery UI is great for building UI interfaces for the webpages. ... The jQuery UI Button label option is used to add the label on the button element. Syntax: $( ".selector" ).button ... ctcherry/jquery-ui.labeled-slider - GitHub Ticks, little lines that indicate where the slider will snap to. Labels, instead of passing in numbers, and steps and so forth, you pass in an array, and then you are able to access these labels the same way you are able to get the value of the slider. Good for non-numeric selections and ranges. Drawbacks Currently some things are hardcoded.
jQuery UI Slider - W3schools In the jQuery UI slider, users can't enter an invalid value, thus holding an advantage over text input. Any value picked with the slider is valid. Syntax: The slider () method can be used in two forms: $ (selector, context).slider (options) Method. OR. $ (selector, context).slider ("action", params) Method. jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes. sandbox/7-jquery-ui-labeled-slider.html at master - GitHub Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks: to the slider control. Options added include the interval to place the ticks and: and option set of labels to show (other than the default numeric labels). The current: source is on my jQuery UI extensions GitHub project repository. If you want the widget, jQuery Range UI Slider With Labels - Tuts Make Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
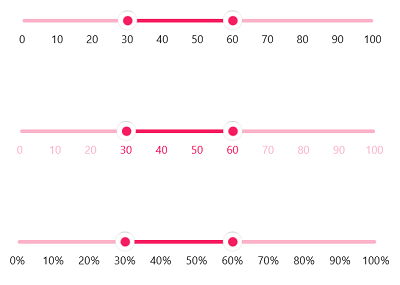
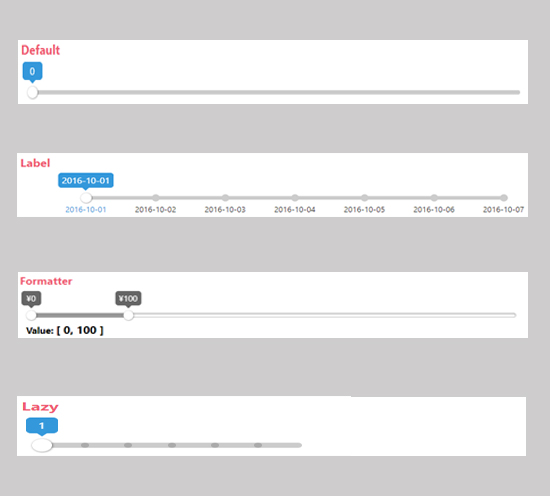
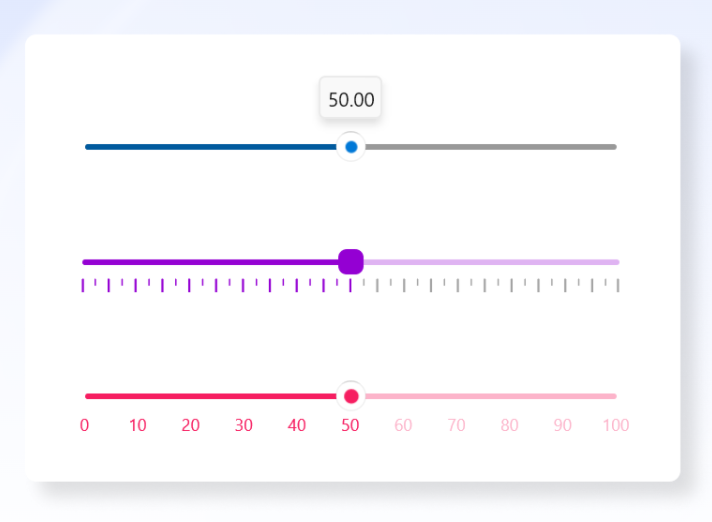
Slider Widget | jQuery Mobile API Documentation To add a slider widget to your page, use a standard input with the type="range" attribute. The input's value is used to configure the starting position of the handle and the value is populated in the text input. Specify min and max attribute values to set the slider's range. If you want to constrain input to specific increments, add the step ... jQuery UI Slider values Option - GeeksforGeeks jQuery UI Slider values Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using jQuery, CSS, and HTML. jQuery UI is great for building UI interfaces for the webpages. jQuery UI provides us a slider control through the slider widget. Slider helps us to get a certain value using a given range. simeydotme/jQuery-ui-Slider-Pips - GitHub jQuery UI Slider Pips Plugin to add "pips" or "floats" to a JQUI Slider. This plugin extends the jQuery UI Slider widget. Use it for creating a nicely-styled slider like shown below Documentation, Demos and Examples here Want to contribute?: jQuery UI Slider Pips | jQuery Plugins jQuery UI Slider Pips is a jQuery plugin for making jQuery UI Sliders a little bit nicer. It's adding little 'pips' , 'floats' and labels to a slider. Features Adds small "pips" and "labels" to the slider Extends the jQuery UI Slider widget Easily Configurable Works for both Horizontal and Vertical sliders Doesn't change default slider behaviour
.labels() | jQuery UI API Documentation If no labels are associated with the given element, an empty jQuery object is returned. This methods mimics the native labels property, which isn't supported in all browsers. In addition, this method also works for document fragments. Example: Highlight all labels of the input element 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
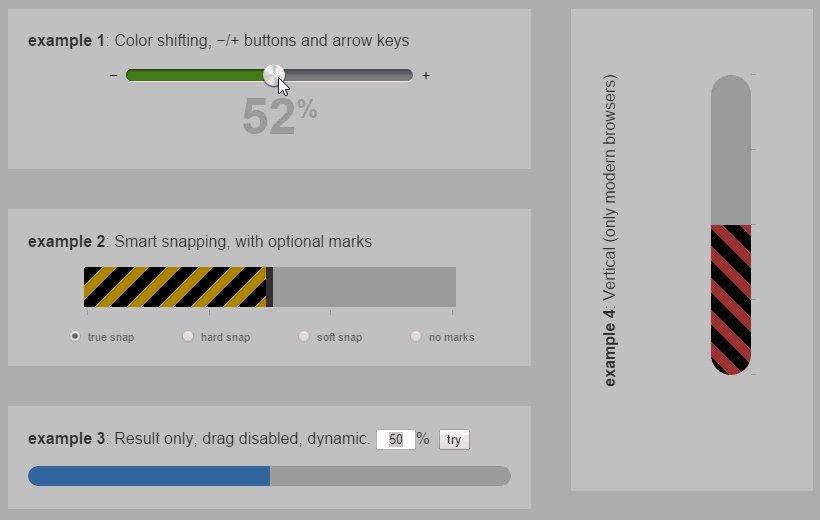
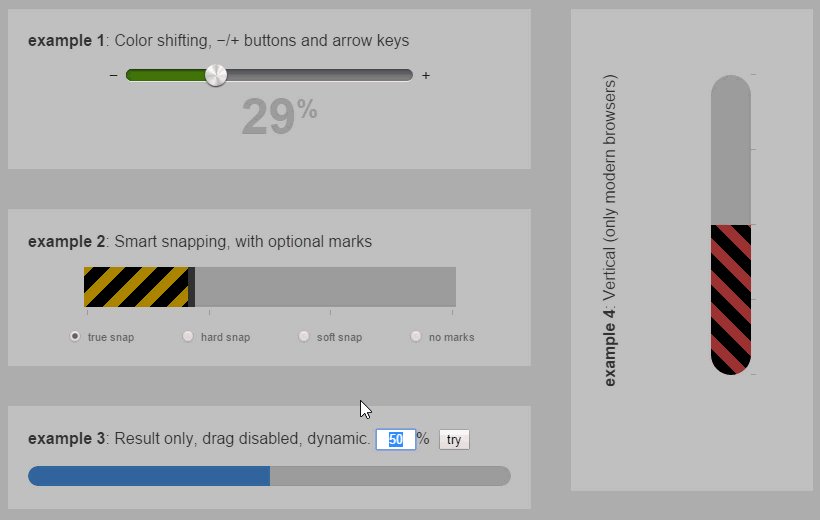
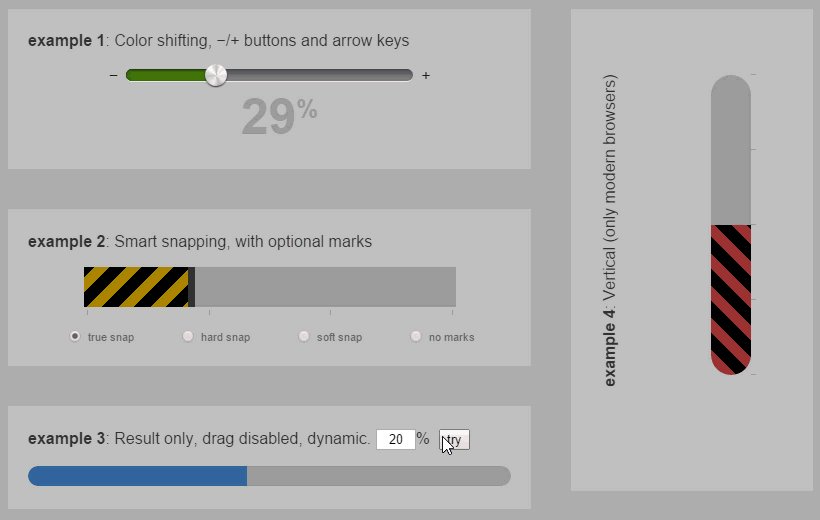
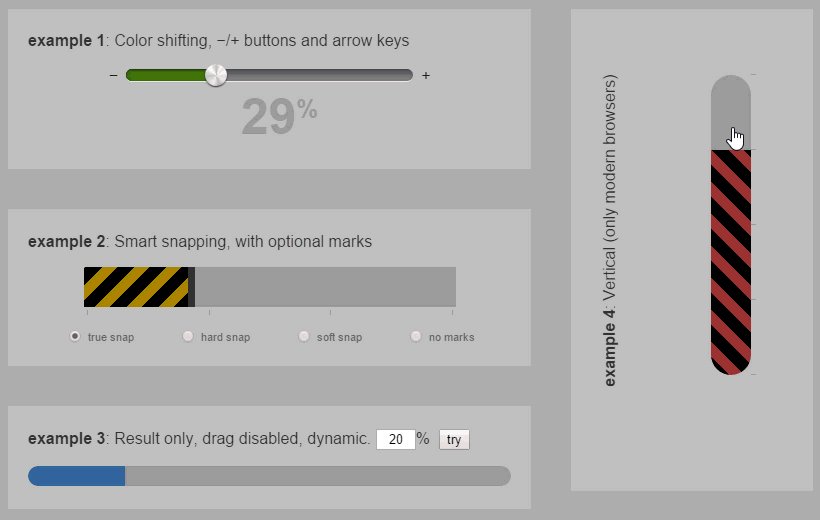
Stylish Value/Range Slider with jQuery and jQuery UI - Slider Pips Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with plenty of custom API options. Basic Usage: 1. Load the required jQuery library and jQuery UI's javascript and CSS in the page. 1
jQuery UI slider step Option - GeeksforGeeks jQuery UI slider step Option. jQuery UI consists of GUI widgets, visual effects, and themes implemented using HTML, CSS, and, jQuery. jQuery UI is great for building UI interfaces for the webpages. The jQuery UI slider step option is used to set the steps (amount of each interval or step) of the slider between the min and max value.
jQuery UI Slider - javatpoint jQuery UI Slider. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value. Every value they can pick with the slider is valid. Syntax: You can use the slider method in two forms:
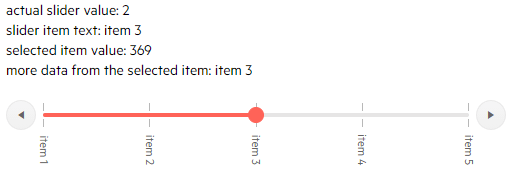
jquery ui slider display values - Stack Overflow I want to add labels to the slider so at position 1 it would say 1 hour, 2 would say 12 hours, 3 would say 1 day, 4 = 3 days and 5 = 1 week. but i want to keep the value of days as 1 -5
Spinner | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
A Quick glance of jQuery Slider with Programming Example - EDUCBA Introduction to jQuery Slider. A slider is something which is generally used when we want to select a numeric value from a certain range. This can be achieved by simply dragging a slider. jQuery UI offers a slider() method to achieve the sliding effect in the web pages. slider() method basically changes the appearance of HTML elements in the page and give them the proper styling by adding ...
How do I add text labels below Slider? - jQuery Forum Product requirement is straightforward: Label goes above the slider but the product managers want two labels (e.g., low and high) at either end of the
Jquery UI Slider Pips - Simey.me - GitHub Pages This will add the markers along the slider, and place the min/max values to the beginning/end of the slider: ($) // to create the slider on the page we use jQuery to select the element // from the HTML and apply the .slider () method, then we apply the pips afterwards. $(".slider").slider().slider("pips"); Float
jQuery UI slider labels with pips · GitHub - Gist jQuery UI slider labels with pips Raw jquery-ui-slider-extension.css This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Slider Widget | jQuery UI API Documentation The slider widget uses the jQuery UI CSS framework to style its look and feel. If slider specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-slider: The track of the slider control. This element will additionally have a class name of ui-slider-horizontal or ui-slider-vertical ...
17 jQuery Range Sliders - Free Frontend Collection of free jQuery range slider examples. Update of November 2019 collection. 5 new items. Free Frontend. ... CSS Custom Range Slider. JS used for color-change and % label. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. ... Custom range slider made using jQuery UI. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari.







































Post a Comment for "43 jquery ui slider labels"