39 highcharts format y axis labels
xAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. How do I format x-axis label in highcharts - Stack Overflow I just want to see the Feb-10 instead of Feb-10 18:00 in x-axis label. So all the xaxis label will be like Feb-10, Feb-12, and so on. But The tooltip will be the same as the output screen. How can I format the xaxis so that I will get Feb-10, Feb-12, and so on instead of Feb-10 18:00, Feb-12 20:00, and so on.
Advanced Chart Formatting | Jaspersoft Community Defines datalabel offwet position from either X or Y axis. For example, to change the label position on the Y-Axis, use plotOptions.series.dataLabels. y with a value of:-20. causes a chart to draw as follows: plotOptions.series.pointWidth: Value: For example, value set to: 17. causes a chart to draw as follows: series.shadow: true or false

Highcharts format y axis labels
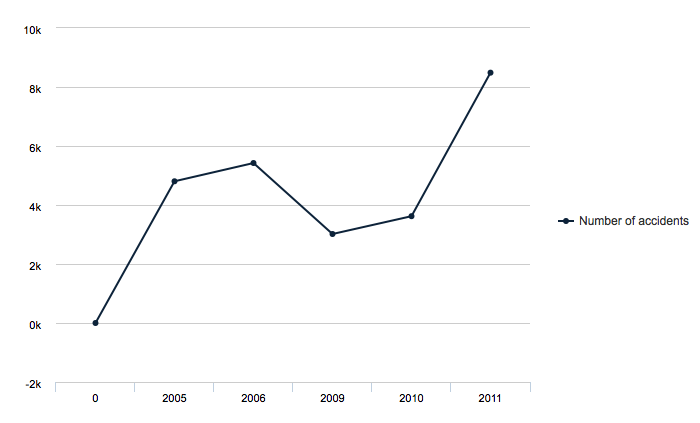
javascript - Format Highcharts y-axis labels - Stack Overflow By default the y-axis labels use metric prefixes for abbreviation, e.g. 3k is displayed instead of 3000 I would like to prepend a currency symbol to these labels, e.g. display $3k instead of 3k. However as soon as I add the currency symbol, the metric prefixes are no longer used. I've tried the following Y-Axis: Duplicate labels - Highcharts official support forum If i have 0.676 and 0.678 as labels on the y-axis, these values are both shown as 0.67. Is there a way to prevent this? Is the correct way to set "minTickInterval" to 0.1? Or are there other ways to do this? Thank you. x-axis labels display different after hiding/showing series #13451 - GitHub X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. /2/ Hide series /3/ Show series again
Highcharts format y axis labels. yAxis.labels | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. yAxis.labels.format | Highcharts Stock JS API Reference Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter. Defaults to a built in function returning a formatted string depending on whether the axis is category, datetime , numeric or other. Highcharts .NET: Highsoft.Web.Mvc.Charts.ColorAxisLabels Class Reference A format string for the axis label. The context is available asformat string variables. For example, you can use {text} toinsert the default formatted text. The recommended way of addingunits for the label is using text, for example {text} km.To add custom numeric or datetime formatting, use {value} withformatting, for example {value:.1f} or {value:Y-m-d}.Seeformat stringfor more examples of ... yAxis.labels.formatter | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
Highcharts Xaxis Datetime Format - Beinyu.com By default it uses the following formats for the DateTime labels according to the intervals defined below. Highcharts xaxis datetime format. Y axis is a number format X axis is a dateTime. If you want to just format axis labels you can use axislabelsformat and specify a format like this. Feel free to search this API through the search bar or ... Multiple Y axis labels problem - Highcharts official support forum I have a problem with the chart with multiple Y axis. This happen after upgrade from version Highstock-1.0.1 (jquery-1.5.2) to version Highstock-1.2.2 (jquery-1.7.1): I can't reproduce this problem with jsFiddle because the date is quite dynamic and the generating of the chart is quite complex depending on many parameters. I use custom ... Highcharts y-axis labels format comma-separated values not working ... I would expect that by putting the following into my y-axis properties I would get comma-separated y-axis values with zero decimal places, but I do not. labels: {format: '{value:,.0f}'} Actual behaviour. What is actually happening is the comma is ignored completely. Live demo with steps to reproduce Highcharts .NET: Highsoft.Web.Mvc.Charts.YAxis Class Reference yAxis.labels.format will be used if set2. If yAxis is a category, then category name will be displayed3. If yAxis is a datetime, then value will use the same format as yAxis labels4. If yAxis is linear/logarithmic type, then simple value will be used More... string Top [get, set] The top position of the Y axis.
yAxis.labels.format | Highcharts Maps JS API Reference X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis , and can be enabled on X and Y axes too. align: Highcharts.AlignValue What part of the string the given position is anchored to. Can be one of "left", "center" or "right". highcharts - How to set dataLabel Format and axis label angle in R ... 1) Try changing the ' {point.label}%' by ' {point.y}%' 2) See the highcharts example. You need to add to the hc_xAxis the argument labels = list (rotation = 90) highcharter package is just the wrapper of highcharts so you can check all the examples and the well documented API from highcharts. Replicating highcharts demos Share Improve this answer Getting Started with Highcharts Part II: Formatting the Y Axis The "y" axis is labeled as "US Dollars," which is ok, but not very efficient. The actual numbers do not have dollar signs next to them, which minimizes the visual impact. Also, if we format these numbers correctly, we shouldn't need to use the word " Dollar " in the label. So something like " Sales " would be more efficient and visually cleaner. yAxis.labels.format | Highcharts JS API Reference formatter: Highcharts.AxisLabelsFormatterCallbackFunction Callback JavaScript function to format the label. The value is given by this.value. Additional properties for this are axis, chart, isFirst, isLast and text which holds the value of the default formatter.
how to change highcharts yaxis labels dynamically? hi i have a charts that takes its data from an ajax call. all works. but i need the yaxis labels to display dynamically according to the selected variable that is passed . i managed to do that with the formatter but if i choose two devices (the selected variables) it still show only one og them on the yaxis. add to it, that the devices are coming dynamically from the database. so here is my ...
How to get highcharts dates in the x-axis - GeeksforGeeks This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below:
Always show min and max value as y-axis label #10971 - GitHub I have a very hard time to get my y-axis to display 2 labels: the lowest value of the axis and the highest value of the axis. When the min and max of the axis are explicitly set, I can use axis.tickPositions:
x-axis labels display different after hiding/showing series #13451 - GitHub X-axis labels (formatting and number of shown labels) are exactly the same after hiding and redisplaying the last series (clicking on legend). Actual behaviour /1/ On first display the x-labels are on every 2nd tick, labels are on a single text line w/o line breaks. /2/ Hide series /3/ Show series again
Y-Axis: Duplicate labels - Highcharts official support forum If i have 0.676 and 0.678 as labels on the y-axis, these values are both shown as 0.67. Is there a way to prevent this? Is the correct way to set "minTickInterval" to 0.1? Or are there other ways to do this? Thank you.
javascript - Format Highcharts y-axis labels - Stack Overflow By default the y-axis labels use metric prefixes for abbreviation, e.g. 3k is displayed instead of 3000 I would like to prepend a currency symbol to these labels, e.g. display $3k instead of 3k. However as soon as I add the currency symbol, the metric prefixes are no longer used. I've tried the following



























.png?width=463&name=excelonz%20(1).png)





Post a Comment for "39 highcharts format y axis labels"